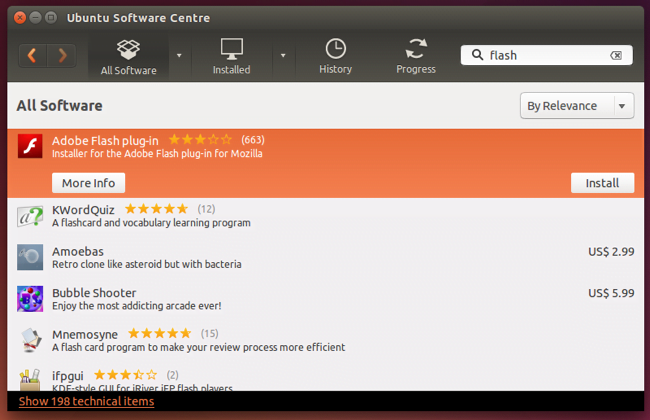
It is a must have for Flash Developers, it lets you choose between different versions of flash so you can be sure your code is compatible with all existing versions of Flash.

Firebug allows you to edit CSS and HTML and any browser side code from within the browser. It’s a great tool to figure out why your webpages are loading slowly, what javascript code is slowing things down, and editing pages within the browser environment.

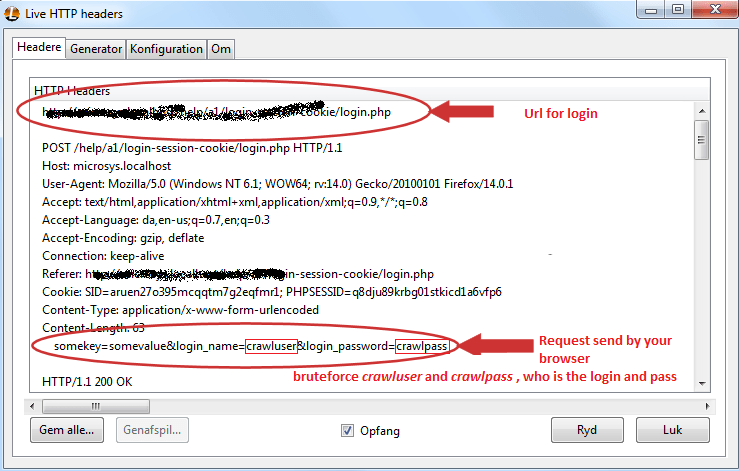
Live HTTP headers shows you the dialog that happens between the web server and your browser. Figure out why things aren’t redirecting, why search engines aren’t properly indexing your content, and what website is pushing you cookies in realtime.

Ever want to send screenshots to clients? Or take an image off a page and use it in a mockup? Fireshot lets you take screenshots of entire pages, selected areas, or the current window and export it to an imaging program. Great for quick mockups, client meetings and portfolio pages.

This plugin allows you to modifty GET and POST parameters on any page. Use it to test form processing code, test for security issues and diagnose bugs. It’s only issue is that it won’t work in tandem with Google’s web accelerator.
See how long your web page takes to load for different speeds. Especially useful for developers whose audience may still be using dialup.
Ever one what the exact dimensions are of a piece of web page? Need to create a